こんにちは!さぬさぬです。
あれから弊社の着せ替えは審査が無事通り、8月28日付けでリリースとなりました。
約10日間の審査期間でした。




↑ここから購入できますよ!!
えもいわれぬ嬉しさでした~!!
本題に移りましょう
さて、手順をまた説明していきたいと思います!
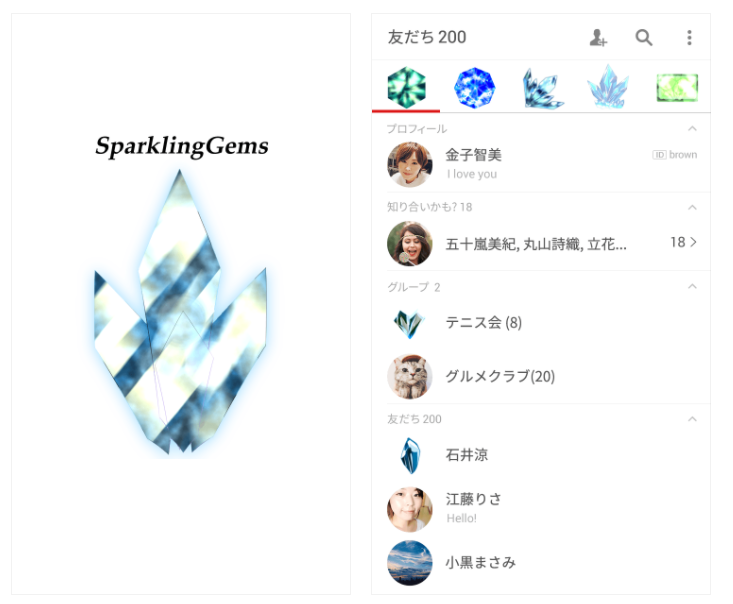
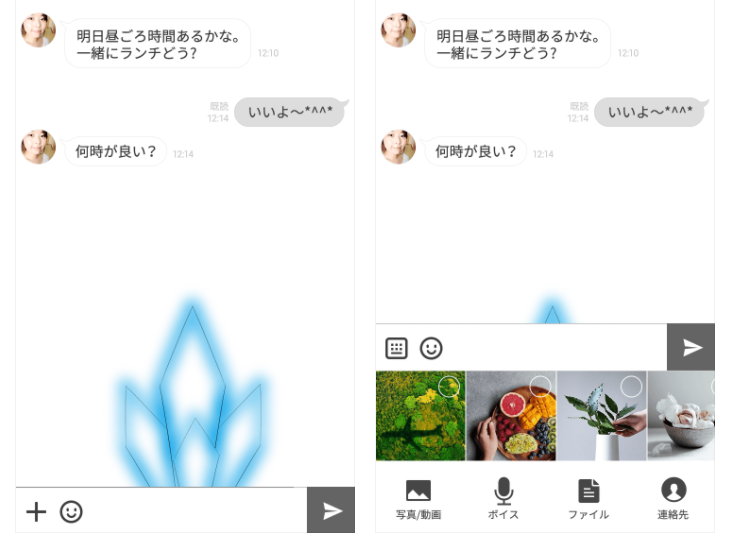
☆メニューボタン画像を24個用意します。
24!?実は、この数字IOSとandroidでサイズが違うので24個となっていますが
12個作ればOKなのです!
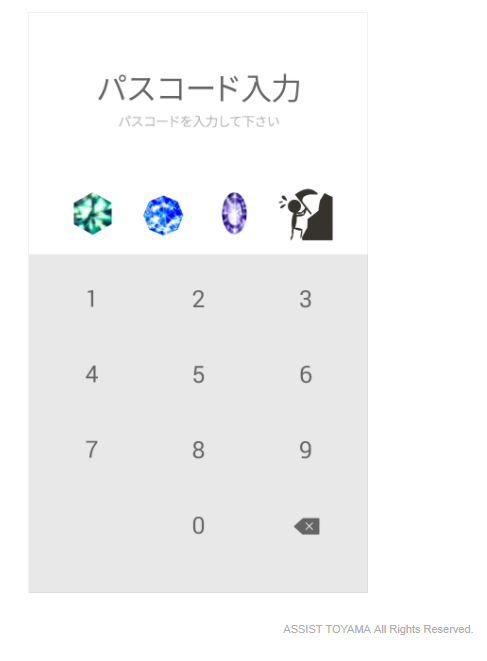
(同じことがパスコード画像16個にもいえますので、パスコードの作り方は割愛します)
と、いうわけで12個がんばって描きましょう!
楽な(個人的に)編集のやり方は、まず新規作成でIOS(androidどちらでも)サイズにサイズを指定します。そこへ「読み込み」→「画像」でどんどん画像を追加していきます。
先に400px×400pxで作っているので、枠よりはみ出ますからオブジェクト操作で中心をずらさないように縮小して枠に収めていきます。
そして、先日の記事の要領で「png」書き出しを行っていきます。
透過のまま書き出しします。間違っても背景色をつけてはいけません。
わかりづらくなると良くないので、IOSまたはandroidバージョンにサイズを合わせた完成画像(.png)は「完成品」フォルダを作って入れておきましょう。
完成品フォルダがiとaのナンバリングで埋まったらおめでとうございます!!
フォルダをコピーしてデスクトップに持っていきます。フォルダ名を着せ替えタイトルに名前を変更し、右クリックからZipに圧縮します。
あとはリテイクがないかチェックしつつ審査中を見守り・・・晴れてのリリースを待ちましょう!
読んでくださりありがとうございました!
ページのトップへ戻る





