Contents
はじめに
こんにちは、野村です。
以前は、CUI環境から記事を更新できるサイトを運営していました。
いまだにその頃のクセが抜けなくて、Wordpressを使ったサイト運営に四苦八苦してます。
というわけで今回は、その四苦八苦をやわらげるFirefoxのアドオンの紹介です。
テキストエリアでの文章編集は厄介だ
普段、テキストエディタはVimを使っています。
で、このVimというエディタ、かなりクセがあるのですよ。
いったん操作法が身に染み付くと、他の環境で文字を打つのが不可能になる、といっても過言じゃない。
Vim以外の環境で文章編集していると、必ず間違ってVimのショートカットキーを押してしまいます。
そして予測外の動作を起こして情けない思いをする。
この現象は、Webブラウザ上のテキストエリアに文章を打っているときに頻発するのです。困ったもんだ。
「It’s All Text!」で外部エディタを起動する
ここでFirefoxのアドオン「It’s All Text!」の出番です。
指定した外部エディタでブラウザ上のテキストエリア内の文章を編集することができるというスグレモノ。
インストールすれば、テキストエリアの右下隅に「編集」というボタンが現れ、それを押せばテキストエディタが起動するのです。
Firefoxのアドレスバーに「about:addons」と入力し、移動したページ内にあるアドオン検索フォームに「It’s All Text!」と入力すると検索結果にリストアップされます。
そこからインストールのボタンをクリックするだけ。
あえてGVimを使わない方法
あとは「It’s All Text!」に使用するエディタとして「GVim」を登録すればすべて解決。
ちなみに「GVim」というのは、VimのGUI版のこと。
ただ僕は、VimユーザではあるけどGVimユーザではないので、ここではVimを使う方法を紹介します。
「tvim」というコマンドを作成
パスの通ったデレクトリ内に「tvim」というファイルを作成し、以下のように書き込みます。
#!/bin/bash x-terminal-emulator -e vim $1
作成したファイルに実行権限を与えます。
$ chmod 755 tvim
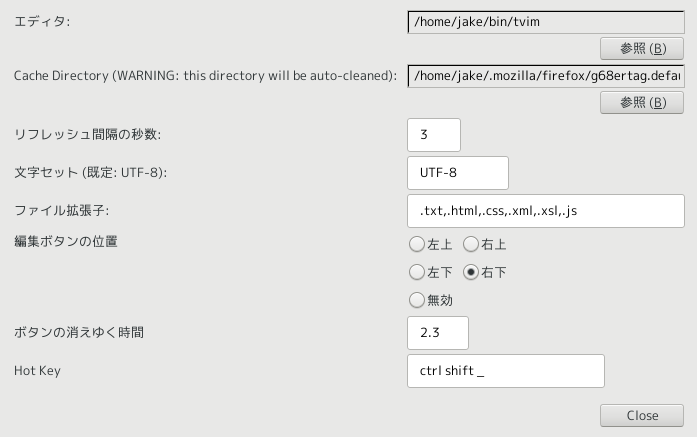
「It’s All Text」に「tvim」を設定する
「エディタ」の欄に先ほど作成したtvimのパスを打ち込んだらOK。
最後に
今回は、ブラウザ上のテキストエリア内の文章を外部エディタで編集するためのFirefoxアドオン「It’s All Text!」を紹介しました。
結構以前からあるアドオンなので、すでに使っている人も多いかも。
しかし、あらゆるキーバインドがVim風になってくれないものだろか?
文章を少し書き足すたび、指が勝手に「Ctrl+[→:→w」と押してしまう。
というわけで、今回はこれにて。