
回転できたし、画像の簡単な移動を覚えたい!
このページでは画像の移動と中間点についてご紹介していきます。
僕も最初は
「え? 中間点て何?」
ってなりましたけど、動画を製作していく上で必須だと学びました。
では、何故必須なのか?
それもこのページで知るでしょう。www
目次
※↓クリックで他のやってみよう講座へ移動出来ます。
Aviutl 実際にやってみよう講座(初心者向け)
∟動画・画像の回転編
∟中間点移動編
∟テキスト挿入編
∟制御文字編
∟倍速・低速設定編
∟カメラ制御編
通常の移動
《実際にやってみよう講座(回転)》でご紹介したように、
その他に関しても 左値が基準、右値が移動量 となります。
では、早速タイムライン上で右クリック⇒新規プロジェクトの作成 をしましょう。
1、タイムライン上で右クリック⇒メディアオブジェクトの追加⇒図形 で
丸い円を追加する。
2、ここからが移動の本題で、
X軸 が 横
Y軸 が 縦
Z軸 が 奥行 となります。
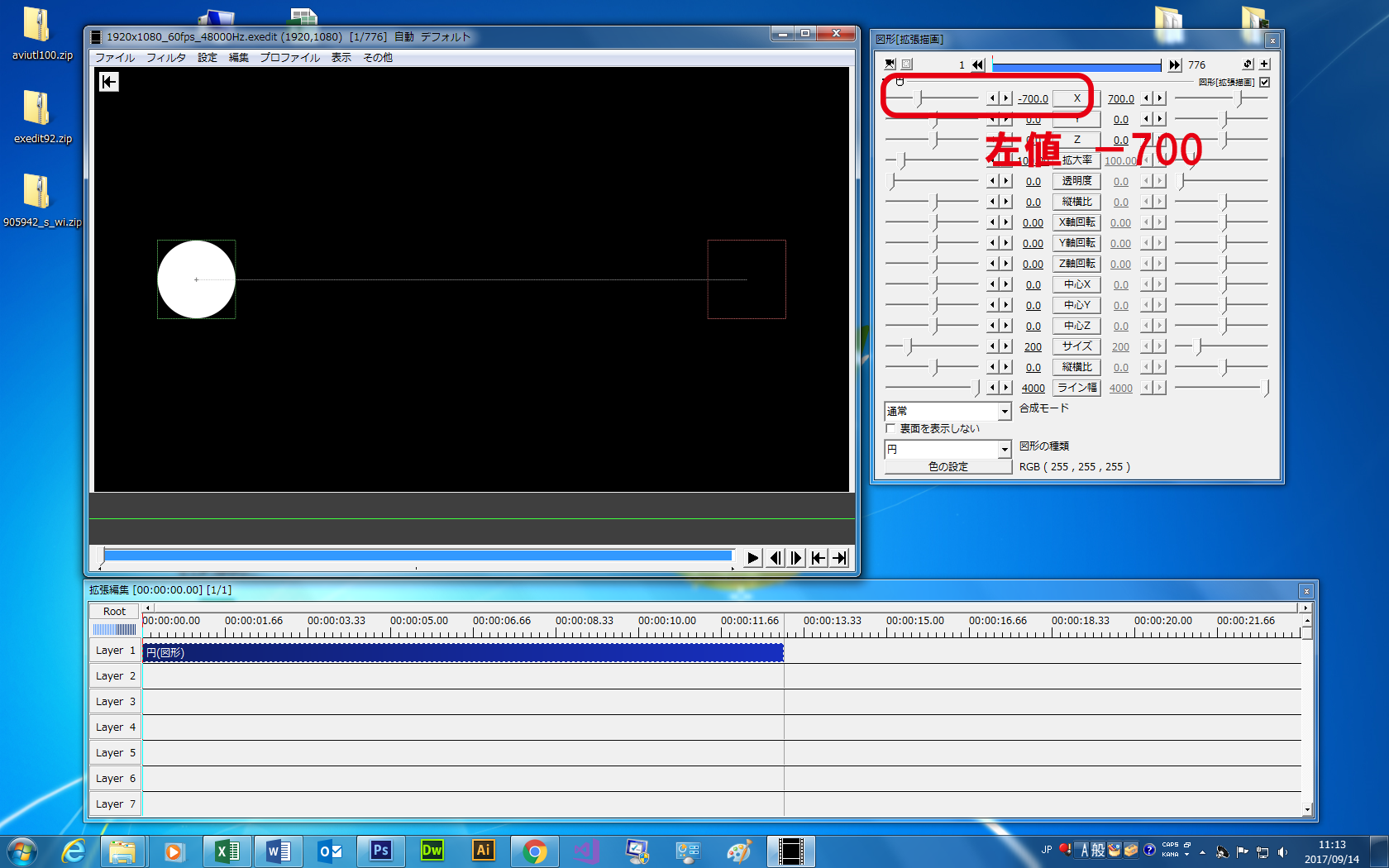
つまり、基準となる左値 X を動かすと 1、で追加した丸い円が左右に移動する。
取り敢えず移動開始位置を左側にしたいので-値にして置きましょう。
※↓はXの左値を-700に設定しています。

3、Xを左クリックで選択し、直線移動 に設定。
右値を+700にする。
※これで、再生すると円が右へと移動するよ。☆-(ノ´∀`)人(´∀`*)ノイエーイ
中間点を設けた移動
《通常の移動》で右へと真っ直ぐ移動させた画像に更なる動きを加えたい!
そこで活躍するのが 中間点!(σ・∀・)σYO!!
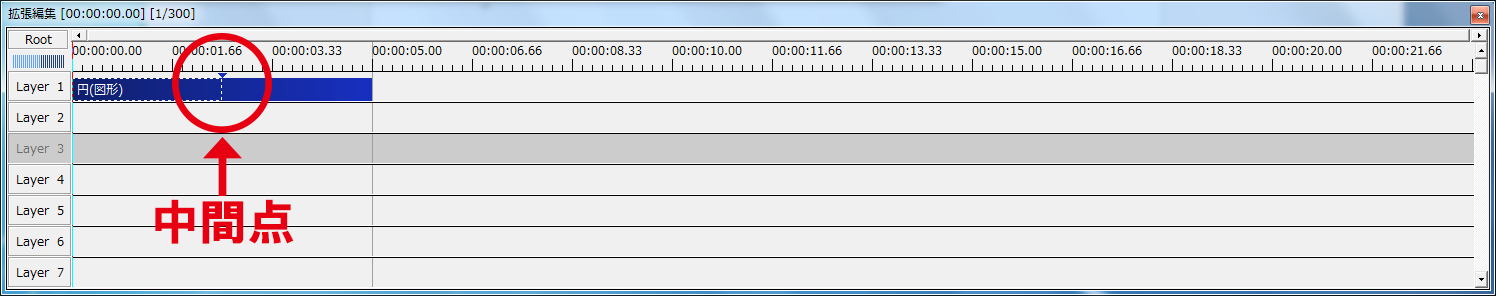
1、《通常の移動》で追加した 画像の上で右クリック⇒中間点を追加 する。
すると矢印が現れます。これが中間点↓

2、でも中間点は追加しただけで、移動に変化はありません。
そこで、僕達の手で導いてあげよう!ミα(゚Д゚ )マカセロ!!
3、移動開始位置に戻ると左値は-700に対し、右値は変化している筈・・・。
これを0にし、Yの右値を200に設定。
※Yの左値(基準値)を変更すると移動開始位置に変化が生じる。

4、3で設定した後に再生すると円が下斜めに移動し、上斜めに浮上。
つまり、中間点は移動に変化を生じさせるのです!(ノ゚Д゚)ヨッ
湾曲に移動出来ますか?
《通常の移動》で設置した 直線移動 を 加減速移動 に設定します。
すると、簡単に湾曲移動化が実現。
直線移動 は 真っ直ぐ
加減速移動 は 湾曲
と覚えましょう。’`ィ(´∀`∩
最後に
中間点は複数設けられます。
移動に様々な変化をもたらす事で、動画製作の幅も広がるでしょう。
これで又一歩Aviutlマスターに近づいた!気がする。www|ω・`)チラリ