はじめに
こんにちは、野村です。
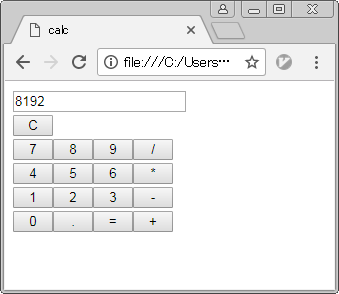
今回は、JavaScriptを使って電卓をブラウザに表示してみます。
「関数から複数の値を返すには、複数の値を持つオブジェクトを返り値に設定する」ということを知ったので、試しに使ってみました。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<title>calc</title>
<script>
var calc = function(t){
t.value = "";
var mem = 0;
var ope = "";
var f00 = true;
var getText = function(){
var tv = Number(t.value);
return (isNaN(tv)) ? 0 : tv;
}
var answer = function(){
var tv = getText();
switch(ope){
case "+": return mem+tv; break;
case "-": return mem-tv; break;
case "*": return mem*tv; break;
case "/": return mem/tv; break;
}
}
var num = function(n){
if(f00)t.value="";
t.value += n;
f00 = false;
}
var sym = function(k){
if(f00 && k=="-"){
t.value="-";
f00 = false;
return;
}
mem = (ope=="") ? getText() : answer();
t.value = mem;
f00 = true;
ope = k;
}
return {
"0":function(){num(0);},
"1":function(){num(1);},
"2":function(){num(2);},
"3":function(){num(3);},
"4":function(){num(4);},
"5":function(){num(5);},
"6":function(){num(6);},
"7":function(){num(7);},
"8":function(){num(8);},
"9":function(){num(9);},
"+":function(){sym("+");},
"-":function(){sym("-");},
"*":function(){sym("*");},
"/":function(){sym("/");},
".":function(){
if(f00){
t.value = "0.";
f00 = false;
}else if(t.value.indexOf('.') == -1){
t.value += ".";
}
},
"=":function(){
if(ope == "" || t.value == "") return;
var a = answer();
t.value = a;
mem = a;
ope = "";
},
"C":function(){
t.value = "";
mem = 0;
ope = "";
f00 = true;
}
};
};
</script>
<style>
button{width:40px;margin:0;}
</style>
</head>
<body>
<input type="text" id="text" readonly="readonly"/><br/>
<button>C</button><br/>
<button>7</button><button>8</button><button>9</button><button>/</button><br/>
<button>4</button><button>5</button><button>6</button><button>*</button><br/>
<button>1</button><button>2</button><button>3</button><button>-</button><br/>
<button>0</button><button>.</button><button>=</button><button>+</button>
<script>
var c = calc(document.getElementById("text"));
var btns = document.getElementsByTagName("button");
for(var i=0; b=btns[i]; i++){
b.onclick = function(){c[this.innerHTML]();};
}
</script>
</body>
</html>
実行
以上のソースコードをテキストエディタに貼り付けて、適当な名前を付け(拡張子は「.html」)、ブラウザで表示して下さい。
終わりに
以上、JavaScriptを使ってブラウザに電卓を表示させてみました。
新しくプログラム言語を学ぶときは、手始めにカレンダーや電卓などを作ってみるのもいいかも知れないです。
というわけで、今回はこれにて。